
Open up the Image Trace panel with Window > Image Trace.Open up a new file in Illustrator and place your graphic onto the artboard using Shift + Command + P.Using Adobe Illustrator Image Trace: Adobe Illustrator is the most recommended program to use when converting a raster to a vector, because it only takes a few easy steps.Below are a few steps you can use if you have a rasterization project. Images with simple designs, like repetitive patterns, are the easiest to convert versus detailed graphics.
#Vector graphics vs raster how to
While knowing when to use which graphic type is important, it can be easily as important to know how to convert raster graphics to vector and vice versa. Not as easily shareable or accessible as raster images.Can be compressed without loss of quality.Works best for scalable shapes and solid colors.Works best for digital printing and smaller designs.Let’s learn the pros and cons of vector formatted images and why you may choose to create your designs using vector files versus raster files. Not easily scalable with a pixelated format.Easier to view online and available in more common file formats.More shareable and accessible on different design programs.Ideal for projects that use complex color blending.Works best for print materials and digital photographs.Knowing the pros and cons of raster formatted images can help you decide why you might want to choose this file format over vectorized files. To edit vector images, you must use vector-based programs, like Sketch or Adobe Illustrator.ĭesign Tip: If you want to create a logo to use on different sized displays, create it using a vector file for better scalability. Vector file formats can be used for different digital design purposes, like animation and l ogo design. Since they’re made up of lines and dots, the file size is relatively small compared to raster files. Vector graphics are device-independent, so resolution quality doesn’t depend on your computer screen’s pixels or dots in your printer. They can be set at any resolution without losing quality. With these mathematical formulas, vector images are infinitely scalable. Vector images, also known as scalable vector graphics, are made up of anchored curves, lines and dots that are instrumented by mathematical formulas created through design software. To edit raster images, you must use raster-based programs or plug-ins like this PowerPoint add-in to edit your raster icons.ĭesign Tip: To cut down your file size for online photos, reduce your resolution to 72 PPI. Because of their size, raster file formats are more often used in photography and print materials. With that, the more pixels an image has the larger the file is. Raster images can easily become blurry when expanded and aren’t typically scalable. The more pixels an image has, the higher the resolution is. When a photographer takes a picture with their camera, the image is built out in pixels. Raster images are made up of a fixed number of pixels that determine the resolution quality of the image.
#Vector graphics vs raster pdf
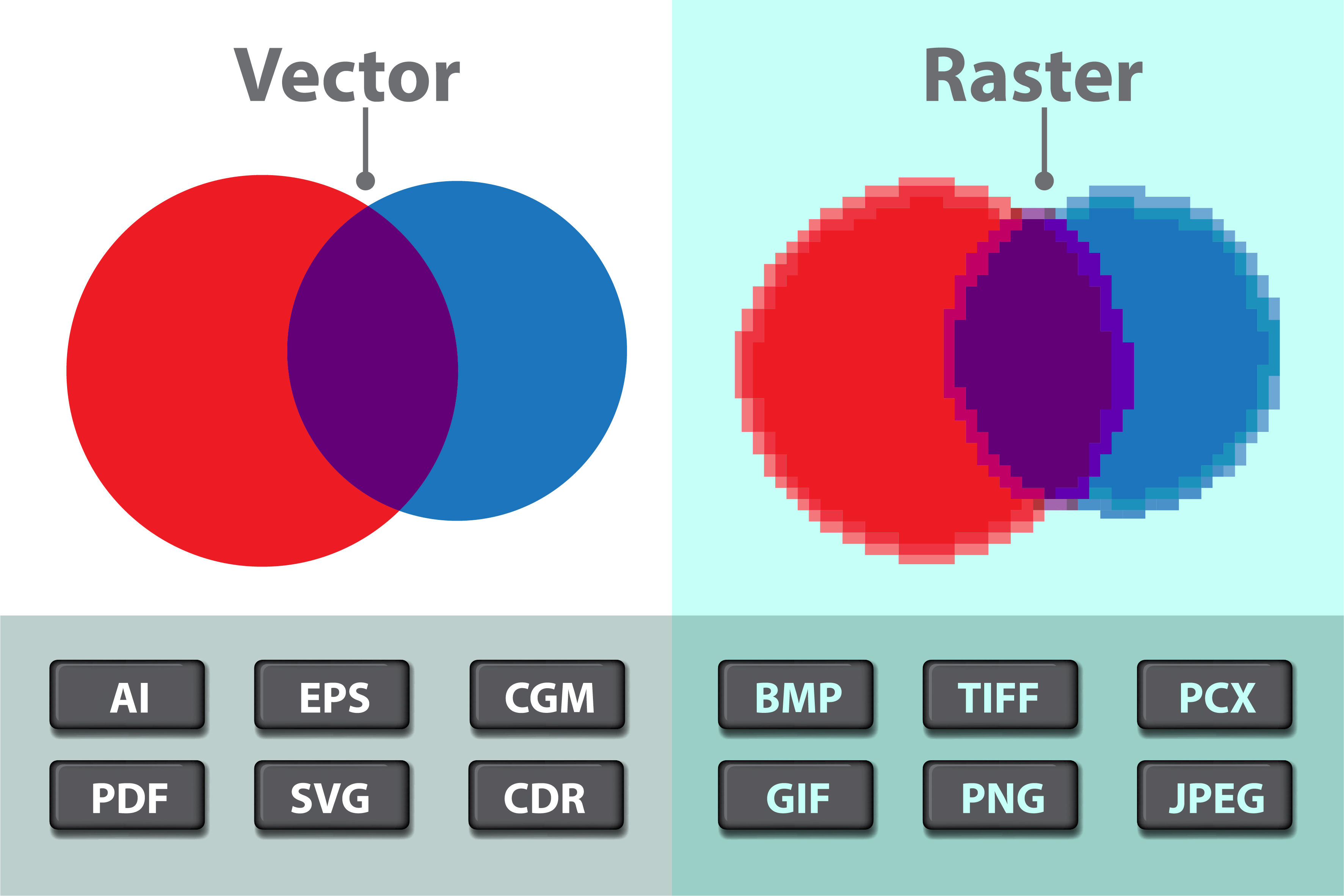
With vector files, you’ll use extensions like PDF and SVG. With raster files, you’ll typically use extensions like GIF, JPEG and PNG. Raster file formats are more commonly used in photography, whereas vector images are more commonly used in digital design.Įach file format has its own set of common file extensions. Vector and raster file formats have different uses in design and photography. These points are referred to as coordinates, whereas the curves are referred to as paths. With vector images, you’ll utilize mathematical formulas made up of lines, curves and dots that allow your drawn-out elements to scale proportionally. A collection of pixels is referred to as a bitmap. Pixels are tiny square dots that utilize tones and colors to produce an image, like a photograph. With raster images, you’re dealing with pixels. What’s the Difference Between Vector and Raster Images?īefore jumping into how raster and vector formats work, let’s run through some key terminology. What’s the Difference Between Vector and Raster Images?.Whether you’re editing photos or creating new icons, you’ll be prepared for your next creative undertaking. vector differences, pros, cons, and how to convert your file formats. vector file formats will help you understand when to use each one and for what purpose. Knowing the differences between raster vs.



With logos, you’ll be using vector graphics, whereas with your print advertisements, you’ll be using raster images.Īs a visual artist, it’s crucial to be comfortable with different file formats and mediums to convey your design in the most effective way possible. When developing a brand identity, understanding how marketing and design come together is crucial for brand success, as you’ll deal with logo design, color palettes and marketing campaigns.


 0 kommentar(er)
0 kommentar(er)
